在网站和小程序的世界里,每一个细节都至关重要,它们就像是一块块精心雕琢的拼图,共同构成了用户体验的大图。今天,我们就来聊聊那些容易被忽视,但又极其关键的设计元素——图标、颜色、按钮等,看看它们是如何在无形中提升用户体验的。
一、图标设计
想象一下,你正在一个陌生的城市寻找地铁站,这时,一个清晰明了的指示牌就像是你的救星,让你一眼就能找到方向。图标,在网站和小程序中就扮演着这样的角色。它们是图形界面的关键元素,能够在第一时间向你传达重要信息。
设计图标时,我们要遵循“形状鲜明、信息简化”的原则,就像用简单的几何图形来描绘一个复杂的场景。同时,为了让图标看起来更加柔和、不突兀,我们通常会给它加上圆角。比如,一个36×36像素的图标,线条结构为3像素,外圆角则为4像素,这样的设计既简洁又美观。
此外,还有一种特殊的图标叫做状态图标,它们通常出现在结果页上,告诉你操作是否成功,比如一个绿色的对号表示“完成”,一个红色的叉号表示“失败”。
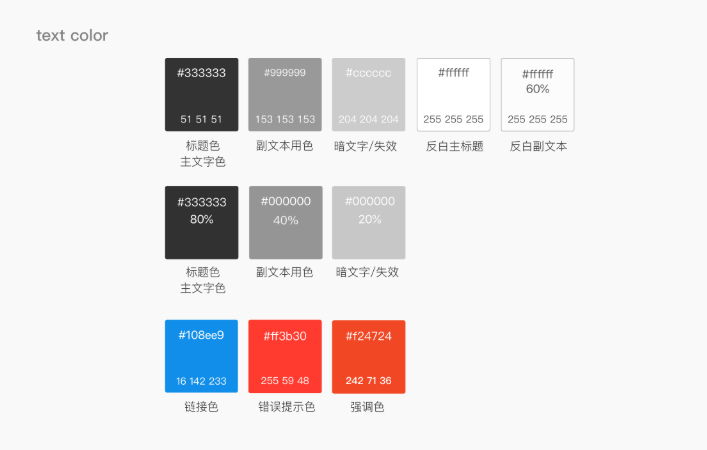
二、颜色规范
颜色,是设计中最具表现力的元素之一。它不仅能影响用户的情绪,还能引导用户的视线。然而,关于字体颜色、背景色、分割线颜色的具体规范,这里就不一一列举了,因为它们往往需要根据具体的网站或小程序风格来定制。

三、按钮设计
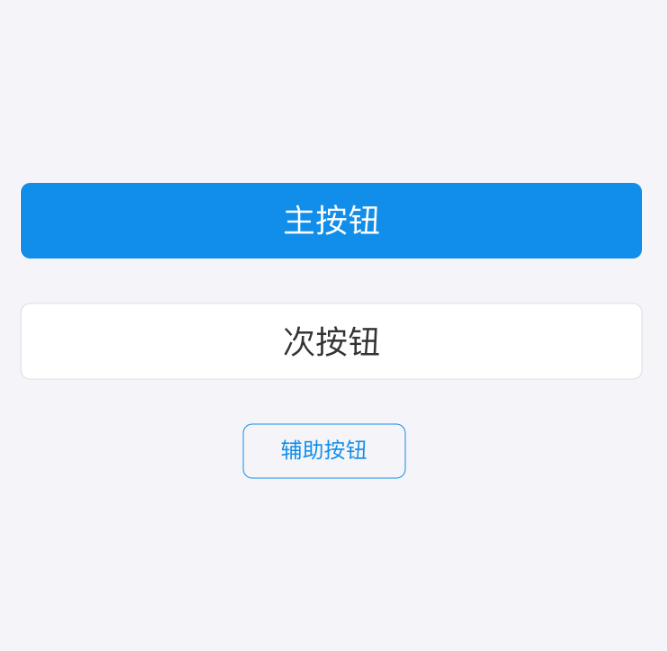
按钮,是用户与网站或小程序进行交互的桥梁。它们就像是一个个指令,告诉用户:“点击我,你可以做这件事。”在设计按钮时,我们要区分主按钮、次按钮和辅助按钮的功能与样式。

主按钮通常是最醒目的那个,它引导用户进行最重要的操作,比如“提交订单”、“注册账号”等。而次按钮和辅助按钮则作为补充,帮助用户完成其他操作。
在视觉上,大按钮和小按钮的尺寸、圆角、文字与边框间距等都有所不同。比如,大按钮的高度固定为94像素,圆角为10像素,看起来就像是一个大大的、诱人的糖果,让人忍不住想要点击。而小按钮则更加精致,适合用于页面内的某项内容或选项的操作。

四、多选框、单选框与文本输入框
多选框和单选框,是用户选择元素的两种不同方式。多选框允许用户同时选择多个选项,就像你在餐厅点餐时,可以同时勾选多个菜品。而单选框则只能选择一个选项,就像你在选择电影座位时,只能选一个座位。
文本输入框则是用户输入信息的窗口。为了提高输入效率,我们通常会根据数据类型来限制输入长度,并激活相应的键盘。比如,当你输入手机号码时,系统会自动弹出数字键盘;当你输入邮箱地址时,则会弹出邮箱键盘。

五、选择器与日期选择器
选择器,就像是一个魔法盒子,里面装满了预设的数据。用户只需轻轻一点,就能完成输入或设置。比如,在选择城市时,你可以直接从下拉列表中选择,而不用手动输入。
日期选择器则更加实用,它允许用户快速选择时间,从年到秒都可以设置。就像你在预订机票时,可以直接选择出发和到达的日期和时间,省去了手动输入的麻烦。
六、搜索栏与滑动开关
搜索栏,就像是一个指南针,帮助你快速找到想要的信息。它通常位于NavBar下方,提供暗提示文案,引导你输入关键词。比如,在电商网站上搜索商品时,搜索栏会提示你输入“关键词”或“商品名”。
滑动开关,则是一个简单的选择工具。它只有两个状态:开或关。就像你家里的电灯开关一样,轻轻一滑就能改变状态。在小程序中,滑动开关通常用于表示两个互斥的选项,比如“开启通知”或“关闭定位”。
七、小程序标题栏与底部标签栏
小程序标题栏,就像是小程序的门面,它包含了导航区、标题区和操作区。导航区通常只有一个操作:返回上一级界面;标题区显示页面标题;操作区则提供关闭小程序或更多操作的功能。
底部标签栏,则是小程序中的快速切换工具。它像是一个小地图,帮助你快速定位到小程序的不同部分。选项卡的数量和可见性会根据设备大小和方向进行调整,确保用户在不同设备上都能获得良好的体验。
八、数字金额字体
最后,我们来聊聊数字金额字体。在支付类小程序中,数字金额的展示尤为重要。为了确保数字的准确性和易读性,我们通常使用专业的数字字体,比如AlipayNumber-Regular。这种字体不仅看起来更加美观,还能避免数字被误读或误认。