在移动互联网时代,小程序如同一把钥匙,打开了便捷服务的大门。无论是购物、点餐还是查询信息,小程序都以其轻量级、无需下载的特点深受用户喜爱。今天,我们就来聊聊小程序设计的一些小规范,让你的小程序更加出色。
提到设计规范,你可能会想到微信官方给出的那些指导,它们更像是iOS或安卓的视觉规范,告诉我们颜色怎么搭、按钮怎么放。但今天,我们要聊的是除了这些“官方标配”外,还有哪些细节需要注意。

1.设计稿
在开始设计之前,我们得先聊聊设计稿。设计稿有两种常用尺寸:1倍图和2倍图。1倍图就像是我们平时拍照用的原图,而2倍图就像是用了美颜相机,画面更细腻。但是,小程序只支持2倍图开发。
在小程序中,有一个特别的尺寸单位叫rpx,它可以根据屏幕宽度自适应调整。在2倍图中,也就是750*1334的尺寸里,1px就等于1rpx。这就像我们买衣服,不同尺码的衣服都能穿,但穿上后都会自动调整到最适合我们的尺寸。

2.导航栏
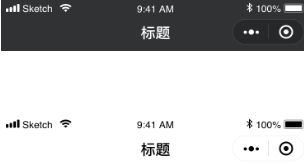
导航栏就像是小程序的脸面,得好好打扮一番。小程序导航栏的标准高度是128px,和app差不多。但是,小程序的导航栏颜色只能更改,不能设置渐变或透明度,就像我们涂口红,只能选一种颜色,不能叠加或渐变。

而且,导航栏的默认按钮也只有两种样式可以选。在除了白色之外的颜色上,一般会选用黑色不透明度在20%的样式,就像我们化妆时用的高光,恰到好处地点缀一下。

你可能会问,为什么小游戏能做到透明呢?这是因为小游戏虽然也是小程序的一种,但就像是我们做的蛋糕和面包,虽然都是烘焙出来的,但做法和材料可不一样。
3.标签栏(标签分页导航)
标签栏就像是书的目录,让我们能快速找到想要的内容。在小程序中,标签栏有个标准名字叫“标签分页导航”,我们简称它为标签栏就好啦!

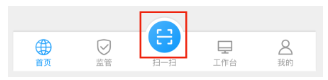
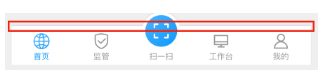
有些产品在设计tab栏图标时,会把重要功能放大,就像我们在书店里看到的畅销书封面,总是比其他书更大更醒目。但是,在小程序中这是不允许的哦!标签栏图标得保持统一大小,不能使用投影或动效,就像我们拍照时用的美颜滤镜,虽然能让照片更美,但也得有个度,不能太过。

一般来说,标签数量保持在2到5个最好。
4.切图
说到切图,这可是个技术活。就像我们切水果一样,得切得刚刚好,不能太大也不能太小。tab栏图标的切图规范是8181px,但实际切图时,我们需要准备5454px的图标,然后放大1.5倍。

页面中的小图标也只需要在2倍图下导出一个1倍的切片就够了,就像我们拍照时用的美颜相机,虽然照片看起来很清晰,但我们只需要导出原图大小的图片就足够了。
5.弹窗
弹窗就像是我们在看电影时突然弹出的广告,虽然有时让人头疼,但也能提供一些有用的信息。不过,在小程序中,弹窗可不能覆盖导航栏和标签栏哦!就像我们在电影院看电影时,广告不能挡住屏幕上的字幕和画面一样。

这是因为小程序中导航栏和标签栏的层级最高,目前还没有组件可以改变它们的位置和大小。所以,弹窗只能乖乖地待在自己的位置上,不能越界哦!
6.视频限制
说到视频,这可是小程序中的一个“老大难”问题。就像我们在看直播时,有时会遇到卡顿或延迟的情况一样,小程序对视频的支持也不是特别好。

原则上,在滚动控件里是不能放视频的,就像我们在坐过山车时不能看手机一样,太危险了!而且,微信官方文档也是这样要求的哦!所以,如果你的产品中要加入视频功能,记得让视频窗口固定住,不要让它随着滚动条一起移动哦!
7.一稿适配
你可能会担心,iPhone X和安卓手机那么多不同的屏幕尺寸和分辨率,小程序能适配得过来吗?别担心!只要你做好二倍图的设计,开发团队就能搞定适配问题啦!
这就像我们买衣服一样,虽然不同品牌和款式的衣服尺码可能有所不同,但只要我们按照自己的尺码去选衣服,就能找到最适合自己的那一款。同样地,只要设计师按照二倍图的标准去设计小程序界面和图标等元素,开发团队就能通过技术手段将这些元素适配到不同的屏幕尺寸和分辨率上哦!

