想设计一款好用又受欢迎的小程序吗?别担心,下面这几个简单又实用的建议,一定能帮到你。
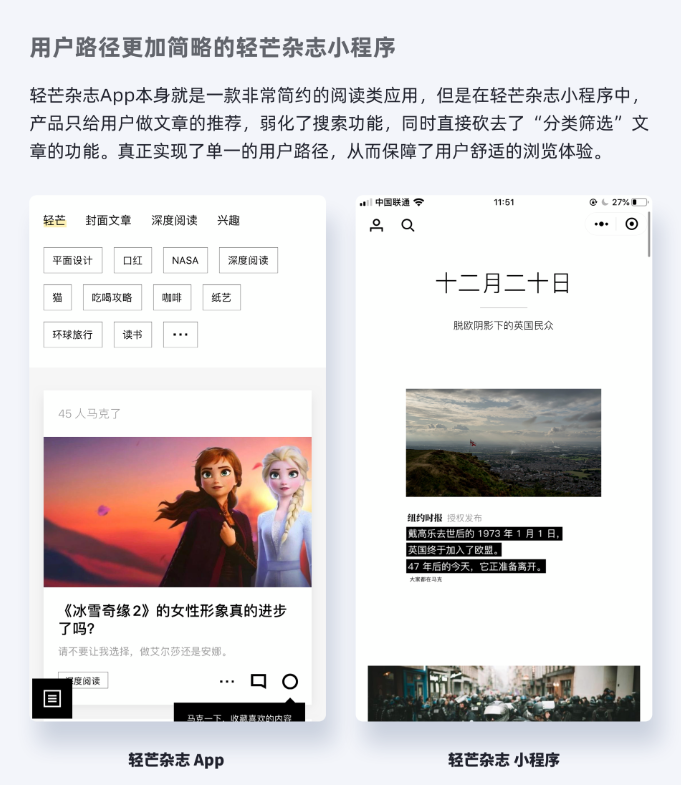
1,小程序用户路径必须单一
你知道吗?虽然App可以有很多功能,但小程序的用户路径得尽量简单明了。特别是对于刚开始做小程序的中小企业来说,没有额外的流量来源,就得想办法让用户能快速地找到他们需要的东西。比如,设计一个简洁明了的页面结构,让用户一目了然,轻松找到他们想要的功能。

就像你去超市买东西,如果超市布局复杂,你可能得绕好几圈才能找到你想买的商品。但如果超市布局简单明了,你很快就能找到目标,省时又省力。小程序也一样,简洁的用户路径能让用户更高效地完成任务。

现在,就连很多大型企业也开始把“复合型小程序”拆分成小程序矩阵,就是为了给用户提供一个更专注、更简单的体验。毕竟,现在用户的时间和注意力都非常宝贵,产品功能越简单、越专注,越能吸引用户。
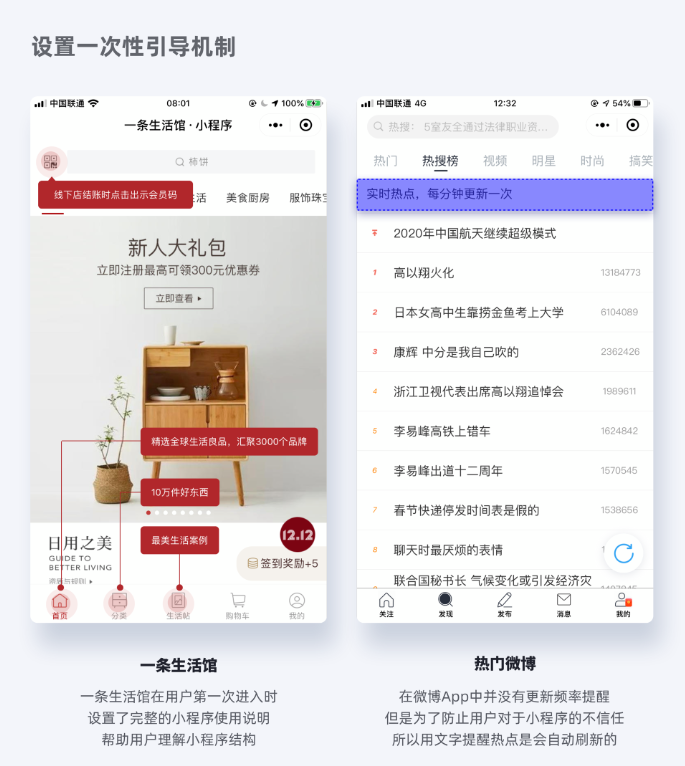
2.良好的一次性使用机制
当用户第一次使用你的小程序时,给他们一些必要的提示是很有必要的。这些提示就像新手教程一样,能帮助用户更快地熟悉小程序的功能和操作。

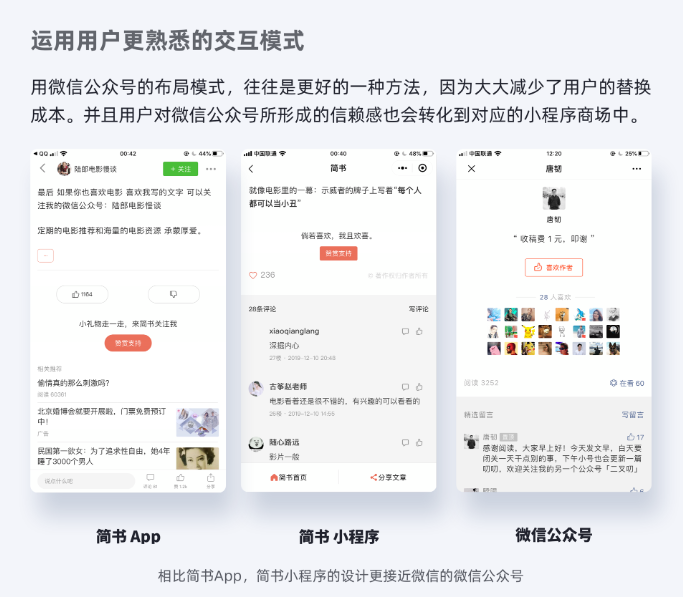
同时,尽量使用用户更熟悉的交互模式。比如,大家都习惯了点击按钮来打开某个功能,那你就别设计成滑动或双击。这样用户用起来才会更顺手,更容易完成整个流程。

3.减少动态设计和装饰性元素
对于刚开始做小程序的企业来说,别太过于追求品牌调性的展现,比如添加一堆动态元素和装饰性元素。这些元素在App里可能会让品牌看起来更酷,但在小程序里,它们可能会分散用户的注意力,影响用户体验。
所以,在小程序里,还是尽量以简洁为主。把用户最需要的功能放在最显眼的位置,让用户一眼就能看到并使用。
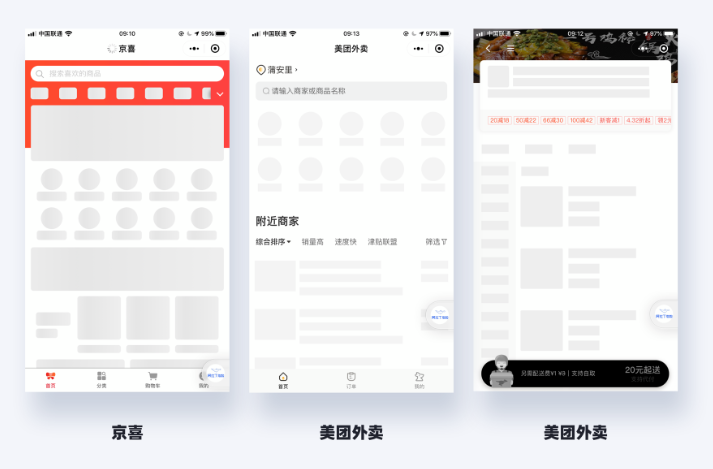
4.页面扁平化
在小程序里,页面跳转要尽量少。每跳转一次新页面,用户就得重新适应新页面的元素和布局。这不仅会增加用户的认知负担,还会让用户感到繁琐和焦虑。
所以,在设计小程序时,尽量把相关的功能和信息放在同一个页面上。这样用户就不需要频繁地跳转页面,就能轻松地完成他们想要做的事情。
这样做的好处是,用户能更清楚地了解小程序的架构和自己在其中的位置。这也会增加用户对产品的安全感。
5.用选项和自动填充代替输入和表单
在小程序初期,还没有悬浮窗功能的时候,表单输入对用户来说可是个头疼的问题。比如,用户需要输入一个存在手机里的信息,就得中断当前操作去查看信息,然后再回来填写。这个过程太繁琐了,很容易让用户失去耐心。
所以,在设计小程序时,要尽量避免让用户输入信息。可以用点选、拖动等手势操作来代替文字输入。比如,把热门的、常用的、历史信息前置,让用户直接点选就行。这样就能大大减少用户的重复劳动。
6、减少等待,反馈及时
用户在使用小程序时,最不喜欢的就是等待。所以,在设计小程序时,要尽量减少用户的等待时间,并给他们及时的反馈。
比如,当用户点击某个按钮时,可以立即显示一个加载动画或提示信息,告诉用户“正在加载中”。这样用户就不会觉得被晾在一边了。
特别是对于一些网络状况不好的用户来说,预加载功能更是至关重要。比如百度云盘的预加载模式就做得很好,它用动画效果来展示数据正在加载的过程,让用户能清楚地知道进度。
如果没有设计预加载功能,那至少也要用微信提供的通用加载模块来给用户一个提示。千万不要让用户干巴巴地等着,那样他们很可能会直接放弃使用你的小程序。

总之,设计小程序时,要以用户为中心,尽量简化用户路径、提供良好的一次性使用机制、减少不必要的装饰元素、保持页面扁平化、用选项代替输入、减少等待并及时反馈。这样你的小程序才会更受欢迎哦!

