在2018年年末,WordPress界发生了一件大事——WordPress 5.0版本问世,随之而来的还有全新的块编辑器Gutenberg。这个变化标志着WordPress开源项目的一个新纪元,也改变了我们使用WordPress的日常。
如果你是自由职业者、代理机构老板或企业主,可能想知道Gutenberg如何简化网站设计、构建、发布和销售流程。随着Gutenberg 9.7版本的发布,我们来一探究竟。
首先,让我们简单了解一下WordPress块编辑器是什么。
Gutenberg:WordPress的新编辑方式
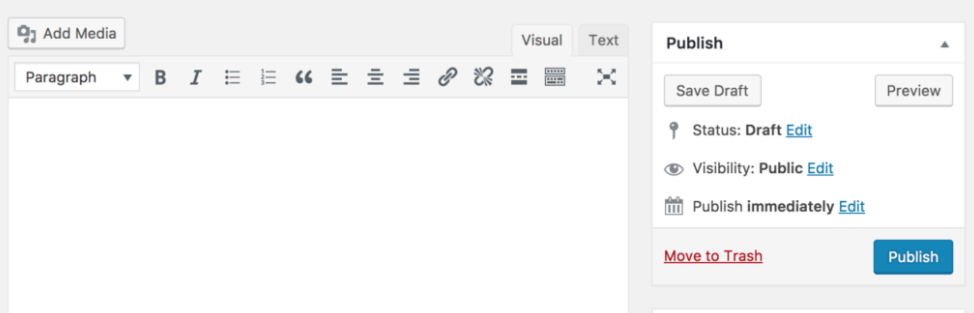
想象一下,WordPress块编辑器(Gutenberg)就像是WordPress中的新画布,它取代了我们熟悉的传统编辑模式。以前编辑页面或文章时,界面类似于Microsoft Word,有标题区和正文区,底部和侧边栏提供其他选项和功能。
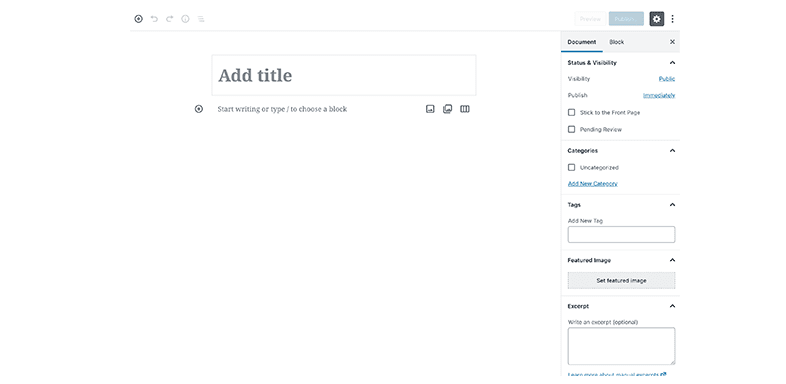
Gutenberg引入了“块”的概念,这是一种全新的内容添加和编辑方式。你可以根据不同内容的需求,将各种块对齐和堆叠起来,而不是将所有内容都挤在一个可编辑区域里。这些块可以是简单的文本块,也可以是复杂的多媒体块。Gutenberg不仅让你添加内容,还让你能够细致地控制页面的设计和布局。更重要的是,它提供了内置的内容选项,无需额外插件,就能让前端用户看到的内容与你在后台编辑的内容非常接近。

Gutenberg与传统编辑器和页面构建器的对比
如果你之前使用过WordPress的传统编辑器,那么Gutenberg可能会让你感到有些不同。传统编辑器更像一个大的文本框,而Gutenberg则通过块来组织内容,更加清晰和结构化。

同时,如果你使用过像Beaver Builder、Elementor或Divi这样的WordPress页面构建器,那么Gutenberg可能会让你觉得有些熟悉。页面构建器是构建页面的无代码选项,而Gutenberg正是为了满足这一需求而开发的,只不过它是WordPress核心的内置功能。

为什么选择Gutenberg
尽管Gutenberg并不是完美的,但我们相信它是WordPress设计和开发服务提供者的强大选择。它的性能、易用性、资源库和系统化能力都使其成为明智之选。
使用Gutenberg构建页面或帖子非常简单。你只需要拖放不同的块到页面上,然后根据需要自定义它们。比如,如果你需要添加一张图片,只需拖动一个图片块到页面上,然后自定义它即可。
而且,Gutenberg的块在交互方面更加智能。你的旧内容也会自动从经典编辑器转移到Gutenberg中,无需再次导入或筛选短代码。
此外,Gutenberg几乎可以与所有主题自动兼容。这意味着你和你的客户可以选择最适合的主题,同时仍然能从Gutenberg的块编辑器中受益。
对于博主来说,使用全屏编辑器撰写长篇博客文章会更加轻松。全屏模式可以减少干扰,让他们专注于撰写内容。
如果你之前使用页面构建器来系统化客户工作,那么现在你可以使用Gutenberg免费完成同样的操作。完全摆脱每个站点的许可费用,使用你需要的网站块来构建自己的页面构建器。
Gutenberg的亮点功能
Gutenberg不仅易于使用和学习,而且随着你越来越熟悉它,你会发现它能做的事情也越来越多。除了输入内容之外,你还可以使用布局块来精确地控制内容如何协同工作。WordPress块会自动响应,因此你几乎不需要做任何额外的工作就能构建出针对移动设备优化的设计。
在添加文本、图像或其他块时,你可以通过右侧的“块”菜单获得比以往更多的自定义选项。这完全取决于你当时选择了哪个块。比如,对于文本块,你可以设置字体、颜色、对齐方式等;对于图片块,你可以调整大小、裁剪、添加滤镜等。
如果你需要在原始编辑器上切换到HTML模式,Gutenberg也提供了这个功能。现在的新功能还能让你更轻松地识别和解决编辑代码中的问题。如果你犯了一个可能破坏网站的错误,Gutenberg还会为你提供恢复到原始版本的服务。
全屏模式也是Gutenberg的一个亮点功能。如果你想要进入写作或设计模式,并希望尽量减少页面上的干扰,那么全屏模式将是一个不错的选择。它为你提供了更多的屏幕空间来构建页面或帖子。
可重复使用的块和最近的块
在Gutenberg中,你还可以创建可重复使用的块。这意味着你可以设计并保存一个自定义的块,然后在其他页面上重复使用它。这不仅可以节省时间,还能保持页面的一致性。
同时,Gutenberg还会记录你最近使用的块。这样,在下一次需要添加相同类型的块时,你可以更快地找到它。
将CSS类添加到块
如果你想要将WordPress块与自定义代码组合在一起使用,那么你可以通过“块”菜单中的“高级”选项卡来添加其他CSS类。这样你就可以对块进行更细致的样式调整。
Gutenberg的未来
WordPress的联合创始人Matt Mullenweg在2020年的虚拟State of the Word大会上分享了许多关于块编辑器的更新。其中,最令人兴奋的是块编辑器的经济潜力。越来越多的人将开始创建和销售区块、基于区块的插件和主题。如果你已经销售WordPress相关的产品或服务,那么这些新的服务领域将很快成为你值得关注的焦点。
如何开始使用Gutenberg
如果你已经安装了WordPress 5.0或更高版本,那么你就可以直接使用Gutenberg了!无需额外的安装步骤。
当然,如果你想要先在临时或本地环境中试用一下,那么你可以从WordPress存储库下载最新版本的Gutenberg插件,并将其上传到你的临时或本地站点上。这是练习和测试的理想方式。
在使用块编辑器构建网页时,有一些主要区域是你需要熟悉的:
段落块:用于添加和格式化文本。
图像块:用于添加和设置图像样式(还有一个内置的图库块,无需额外的图库插件)。
嵌入块:用于添加HTML、嵌入代码、推文、视频等内容。
表格块:用于以行和列的形式显示数据或其他信息。
构建页面的基础知识
在构建页面时,你可以利用Gutenberg的一些方便功能来提高效率:
保存并重复使用块:通过构建和设计块,然后将其保存为可重复使用的块来节省时间。你可以为其设置名称,以便以后更容易找到。
使用主题自带的块组:有些主题附带有预设样式的块组,这是一个很好的起点。你可以将自定义图案与可重复使用的块相结合,为你的网站设计构建新图案。
利用插件提供的块:许多插件都提供块作为其软件的一部分。比如,如果你安装了WooCommerce或GiveWP插件,它们的模块将出现在块库中,你可以直接添加使用。
如何卸载或替换块编辑器
需要注意的是,如果不深入研究源代码,你是无法从WordPress网站中卸载或删除Gutenberg的。但是,你可以使用Classic Editor插件将旧功能重新添加到网站中。不过,我们建议你至少尝试一下Gutenberg,因为它可能会为你的网站带来许多好处。
尽管Gutenberg在推出初期并没有受到所有人的热烈欢迎,但随着时间的推移,它一直在被测试、分析和改进。现在,它已经成为了一个更加稳定和强大的工具。如果你还没有尝试过Gutenberg,那么现在是时候开始考虑了。它将为你的网站构建和销售过程带来许多便利和好处。

