想象一下,网站就像一家精心布置的商店,而视觉设计则是吸引顾客进店、停留并最终购买的“装修艺术”。但不同于随意挥洒创意的装修,网站的视觉设计需建立在科学的基础之上,以增长思维为指引,确保每一步设计都能促进用户转化和产品价值的最大化。
增长思维,就像是一位精明的店长,它不仅仅关注店铺的外观,更重视如何通过设计提升顾客的购物体验,从而增加销售额。在网站视觉设计中,增长思维意味着我们要从用户的角度出发,思考如何通过设计吸引他们,留住他们,并最终引导他们采取行动。
增长设计是什么
增长设计,简单来说,就是通过一系列设计策略和方法,优化用户体验,提升网站转化率,从而实现产品价值的最大化。它不仅仅关乎美观,更在于如何通过设计激发用户的兴趣,引导他们深入了解产品,并最终成为忠实用户。
就像一家餐厅,不仅要有吸引人的装修风格,更要有美味的菜品和贴心的服务,才能吸引顾客再次光顾。同样,一个成功的网站也需要通过增长设计,让用户在浏览过程中感受到产品的价值,从而愿意继续探索并最终采取行动。
增长设计的要点
以用户为中心
设计不是艺术家的独舞,而是与用户共舞的过程。我们需要站在用户的角度思考设计,了解他们的需求和痛点,从而设计出符合他们期望的界面。比如,一个购物网站应该提供清晰的分类和搜索功能,帮助用户快速找到想要的商品。
提升用户体验
优秀的视觉设计能够引导访客从吸引、了解、认可到最终行动的全过程。就像一位优秀的导游,能够带领游客游览美景,同时提供有用的信息和舒适的体验。在网站上,这意味着我们要通过设计让访客轻松找到所需信息,并享受浏览的过程。

不为设计而设计
设计是为了强化产品,而非单纯追求艺术或创意。过于复杂的设计不仅会增加开发难度,还会给访客带来负担。就像一件过于繁琐的装饰品,虽然看起来华丽,但使用起来却可能让人头疼。
设计师要了解网站关键数据
数据是设计决策的“指南针”。通过监测和分析数据,我们可以了解访客的行为和偏好,从而指导设计决策。比如,通过监测用户点击热力图,我们可以发现哪些区域更受用户关注,进而优化这些区域的设计。
提升网站转化数据的增长设计
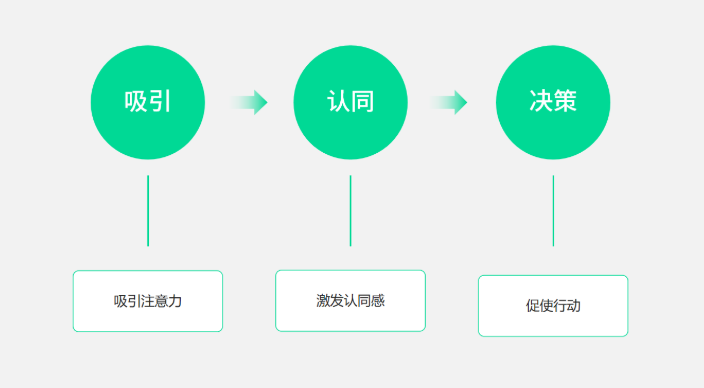
把控访客注意力、激发访客认同感、促进访客行动是提升网站转化数据的关键。通过合理的视觉动线和视觉层级设计,我们可以引导访客关注重要信息;通过多样化的产品呈现方式,我们可以激发访客的购买欲望;通过优化表单设计、CTA行动号召按钮和弹窗设计,我们可以促进访客采取行动。
具体设计策略与技巧
视觉动线与视觉层级的应用
Z型和F型视觉动线:这两种视觉动线描述了用户浏览网页时的自然视线流动。通过遵循这些动线设计重要信息的布局,可以更有效地吸引用户的注意力。
版块视觉层级设计的三层划分:将网页内容划分为主要信息、次要信息和辅助信息三个层级,通过颜色、字体大小和排版等方式进行区分,确保用户能够快速识别重要信息。
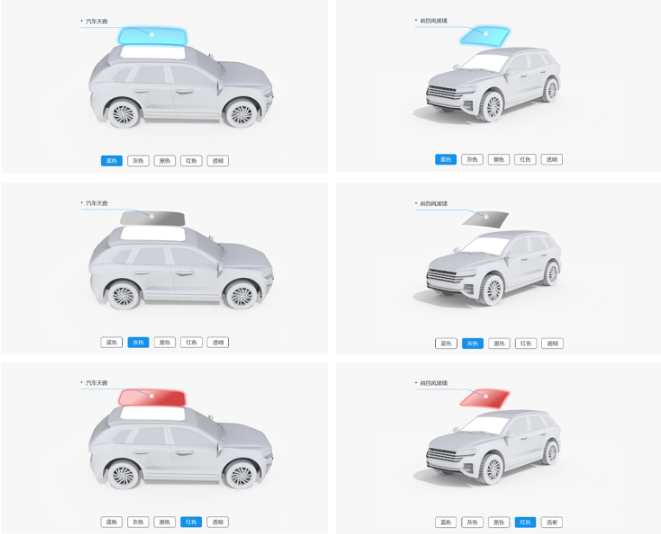
激发访客认同感的产品呈现方式
利用3D模型、产品动画和交互动效等生动呈现方式,可以让产品更加立体、直观地展示给用户。就像实体店中的实物展示一样,这些呈现方式能够增强用户的感知和认同感。

促进访客行动的设计技巧
表单设计:简化表单内容,降低视觉、认知和行动负担,让用户更容易完成填写。比如,通过减少必填项和优化表单布局来提高填写效率。
CTA行动号召按钮:设计显眼、突出且目标清晰的CTA按钮,可以引导用户快速采取行动。比如,使用鲜明的颜色和简洁有力的文案来吸引用户点击。
弹窗设计:确保弹窗与网站调性一致,简洁易懂且可控可操作。避免过多的弹窗干扰用户体验,同时也要确保弹窗内容对用户有价值。
视觉设计的本质在于通过科学的方法和策略,优化用户体验,提升网站转化率,从而实现产品价值的最大化。以数据为导向、用户增长为目标的设计思维是增长设计的核心。增长设计需要精准界定访客痛点,通过合理的视觉动线、视觉层级设计以及多样化的产品呈现方式和促进访客行动的设计技巧,实现网站转化数据的持续增长。

