想象一下,你走进一家餐厅,首先映入眼帘的是餐厅的装修和布局。如果装修精美、布局合理,你是不是会更有食欲,对这家餐厅留下好印象呢?Web界面设计就像餐厅的装修,它的重要性不言而喻。
在中国IT业快速发展的今天,界面设计已经不再是软件系统中的“配角”,而是成为了吸引用户、提升用户体验的关键因素。一个外观友好、设计合理的Web界面,能够像磁铁一样吸引用户,让他们流连忘返。而本文的目的,就是要和大家分享Web系统设计与开发的全过程,以及一些关键的设计原则。
Web界面设计概述
Web界面设计的核心是什么?答案就是人性化设计。人性化设计就像是为用户量身定制的衣服,既合身又舒适。它要求设计师在设计时充分考虑用户的需求和感受,让界面既美观又实用。
Web界面设计的重要性不言而喻。一个外观友好的Web界面能够吸引用户的眼球,让他们愿意花更多时间在这个网站上。而一个设计不合理的界面,则会让用户感到困惑和不满,甚至选择离开。
Web系统设计与开发工作流程
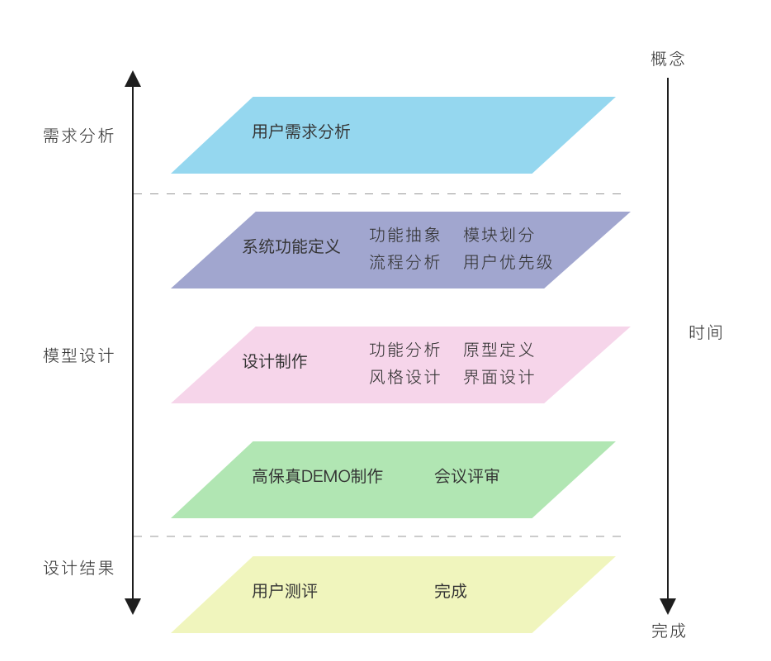
Web系统设计与开发是一个复杂的过程,它包括了需求分析、原型设计、交互原型评审、高保真设计、开发、测试等多个阶段。

在需求分析阶段,设计师们会通过各种方式了解用户的需求和期望。比如,他们会访问用户群,收集系统助理的问题反馈,调研交互界面的使用习惯,分析旧版系统的使用情况等。这个阶段就像是为房子打地基,只有地基打好了,房子才能建得稳固。
原型设计阶段就像是画出房子的草图。设计师们会根据需求分析的结果,设计出初步的界面原型。然后,他们会进行交互原型评审,听取大家的意见和建议,对原型进行修改和完善。
接下来是高保真设计阶段。这个阶段就像是给房子装修。设计师们会精心挑选颜色、字体、图标等元素,让界面看起来更加美观和精致。
开发阶段就像是按照设计图建造房子。程序员们会根据设计图编写代码,实现界面的各种功能。
测试阶段则像是检查房子的质量。测试人员会对界面进行各种测试,确保它没有问题,能够正常运行。
最后,如果有一些功能需求没有实现,或者需要改进,就会进行功能需求的迭代和遗留处理。这就像是对房子进行修补和升级,让它更加完美。
以用户为中心的设计原则
在Web系统设计中,用户需求是首要考虑的。这就像是你去餐厅点餐,餐厅会根据你的口味和喜好来为你推荐菜品。同样地,在Web系统设计中,设计师们也会根据用户的需求和期望来设计界面。

同时,设计师们还需要考虑共性需求和差异性需求。共性需求就像是大家都喜欢吃的菜,而差异性需求就像是某个人特别喜欢的口味。设计师们需要在满足共性需求的同时,也要考虑差异性需求,让界面更加个性化和贴心。
此外,不同用户群体的界面设计也会有所不同。比如,针对老年人的网站,字体和图标应该大一些,颜色也要鲜艳一些,方便他们阅读和操作。而针对年轻人的网站,则可以更加时尚和动感一些。
用户行为方式也是设计师们需要考虑的因素之一。比如,有些人习惯用鼠标左键点击,而有些人则习惯用鼠标右键。设计师们需要在设计时考虑到这些差异,让界面更加符合用户的使用习惯。
Web界面设计原则
在Web界面设计中,一致性原则是非常重要的。这就像是你去超市购物,货架上的商品都是按照类别整齐摆放的,这样你才能快速找到你想要的商品。同样地,在Web界面中,内容和形式也应该保持一致,让用户能够快速理解和使用。

同时,设计师们还需要遵循设计规范。设计规范就像是设计师们的“圣经”,它规定了界面设计的各种标准和要求。设计师们需要按照设计规范来进行设计,确保界面的美观和实用性。
简洁与明确原则也是Web界面设计中需要遵循的。一个简洁明了的界面能够让用户快速找到他们需要的信息和功能。而一个复杂混乱的界面则会让用户感到困惑和不满。设计师们可以通过使用醒目的标题、简洁的界面以及设计四策略(删除、组合、隐藏、转移)来打造简洁明了的界面。
同时,颜色使用的限制也是非常重要的。过多的颜色会让界面看起来杂乱无章,影响用户体验。设计师们需要限制颜色的使用数量,并选择合适的颜色搭配来打造美观的界面。
三次点击原则也是Web界面设计中需要遵循的。这个原则要求用户最多通过三次点击就能在网站上找到他们想要的信息。这样可以节省用户的时间和精力,提高用户体验。
体现特色原则也是非常重要的。一个特色鲜明的网站能够像一张名片一样展示网站的特点和优势,吸引用户的注意力和兴趣。设计师们需要在设计时充分考虑网站的特点和用户需求,打造出具有特色的界面。
良好的导航设计原则也是Web界面设计中需要遵循的。导航系统就像是网站的“地图”,它可以帮助用户快速找到他们想要的信息和功能。设计师们需要设计清晰、简洁、易用的导航系统,让用户能够快速上手并享受使用过程。
最后,兼容不同浏览器原则也是非常重要的。不同的用户可能会使用不同的浏览器来访问网站。设计师们需要确保网站能够在各种浏览器上正常运行和显示,提高网站的兼容性和用户满意度。

