今天咱们来聊聊单页设计。你可能觉得,单页网站只适合那些简单到不行的小站点,但实际上,它的魔力远超你的想象。即便是某些看似复杂的网站,单页设计也能大放异彩。想象一下,用户只需滚动鼠标,就能浏览完整个网站,是不是既方便又酷炫?

单页设计的益处
直观易用:单页网站的最大特点就是直观。用户不需要在复杂的导航中迷失,只需轻轻一滚,就能浏览到所有内容。这种设计减少了用户的认知负担,让他们更轻松地找到所需信息。

维护快速简单:对于网站管理员来说,单页设计简直是福音。少了那些繁琐的页面和链接,维护起来自然轻松不少。更新内容、修复bug,一切都在一个页面上搞定,效率杠杠的。
迫使简化:有时候,内容太多反而让人头疼。单页设计就像一把剪刀,帮你剪掉那些不必要的冗余,只留下最精华的部分。这样一来,网站不仅看起来更简洁,还能更快地传达核心信息。
SEO潜力:别以为单页网站在SEO上就没戏了。实际上,由于内部链接都指向自己,搜索引擎在抓取时反而能给予更高的权重。当然,前提是你要做好内容优化和关键词布局。
叙事手法:单页网站往往采用叙事的方式呈现内容,这种方式更容易引起用户的共鸣,促进他们采取行动。比如,一个产品介绍页面,通过故事化的方式讲述产品的诞生、特点和优势,往往能激发用户的购买欲望。
易于组织:单页网站不需要复杂的页面结构和导航菜单,所有内容都在一个页面上呈现。这样一来,你就可以更自由地组织内容,让用户按照你的引导来浏览。

减少带宽占用:对于移动用户来说,单页网站简直是救星。它减少了页面的加载次数和带宽占用,让用户即使在网速不佳的情况下也能流畅浏览。
消灭移动版网站需求:响应式设计让单页网站在移动设备上也能完美呈现。这样一来,你就不需要再为移动版网站操心了,省心又省力。
视觉差滚动的使用
说到单页网站,不得不提视觉差滚动。这种效果让页面在滚动时产生视觉上的层次感,看起来非常酷炫。但是,别忘了它的双刃剑特性。如果滥用视觉差滚动,可能会让用户感到头晕目眩,甚至影响使用体验。所以,在使用前一定要权衡利弊,确保它能真正提升网站的易用性。
至于实现技术嘛,你可以选择JavaScript或纯CSS。JavaScript更灵活,能实现更复杂的效果;而纯CSS则更轻量,对性能的影响更小。具体选择哪种技术,还要根据你的需求和网站情况来决定。
何时使用与不使用单页网站
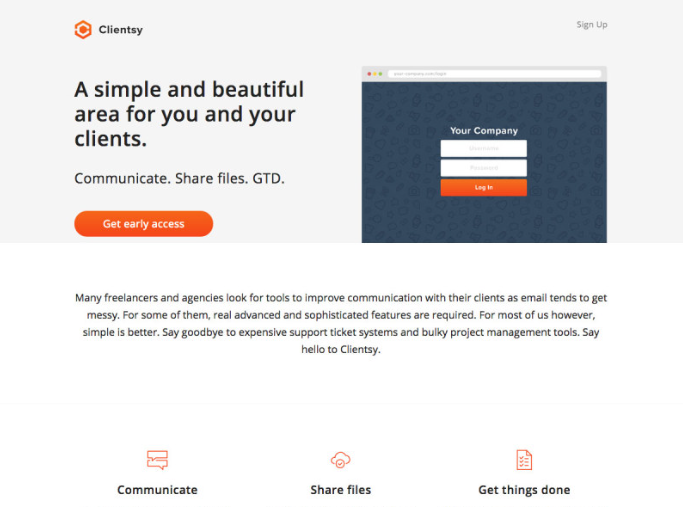
使用场景:小型网站、预告页面、单一产品电商网站等。这些场景通常内容较少,结构清晰,适合用单页设计来呈现。
不使用场景:庞大、复杂或信息海量的网站。这些网站内容繁多,结构复杂,用单页设计可能会让用户感到混乱和疲惫。

混合型网站与“取巧”方法
如果你觉得单页网站不够用,但又不想放弃它的优点怎么办?别担心,混合型网站来帮你。通过Ajax等技术,你可以在单页网站上实现多页内容的效果。这样一来,你既能享受单页设计的简洁和易用性,又能满足复杂内容的需求。
另外,还有一种“取巧”方法:主站用单页设计,同时拥有一个独立的博客。这样既能突出主站的信息,又能利用博客来发布更多内容,吸引更多用户。

单页网站的绝佳惯例
保持简单:记住,简洁就是美。无论是设计还是内容,都要尽量简化,只保留最必要的部分。
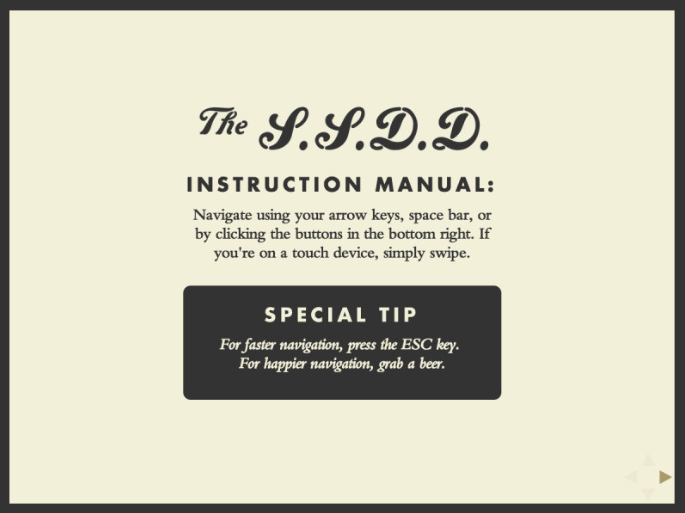
导航链接的帮助:虽然用户可以通过滚动来浏览网站,但提供直达特定部分的链接仍然是有帮助的。这样可以让用户更快地找到所需内容,提升用户体验。

分割内容:即使是一个页面,也要把内容逻辑地划分成几个部分。这样可以让用户更容易理解和消化信息。

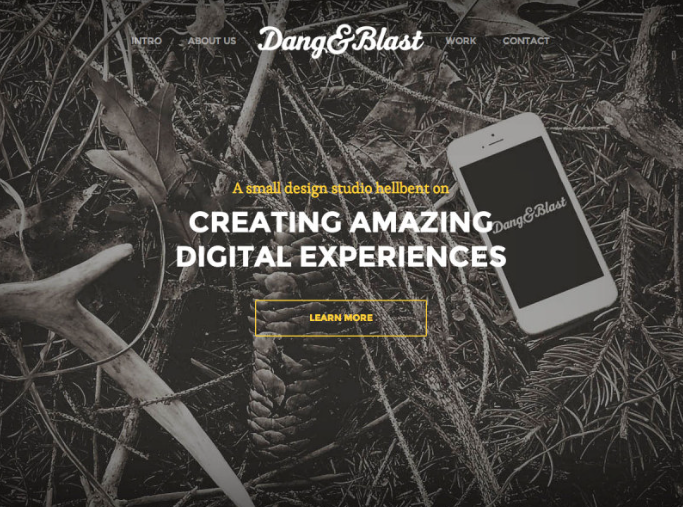
利用背景:背景是提升视觉效果的好帮手。你可以利用背景来划分内容区域、增强视觉效果或营造氛围。不过要注意,背景不要过于花哨或干扰用户视线哦。
好了,说了这么多,相信你已经对单页设计有了更深入的了解。总的来说,单页设计具有直观易用、维护简单、迫使简化、SEO潜力大、叙事手法强、易于组织、减少带宽占用和消灭移动版网站需求等优点。当然啦,它也有不适合的场景和需要注意的地方。但只要你掌握了这些技巧和惯例,就能打造出既美观又实用的单页网站啦!

