作为一个用户体验设计师,我也曾是个建站小白,只懂得网页制作的一些皮毛。但当我决定为自己打造一个个人网站和博客时,我可是下了不少功夫去研究各种建站方式。今天,我就来和大家分享一下我的建站方式,希望能为你的建站之路提供一些启示。
在选择建站方式时,我主要考虑了以下几个因素:
能不能用自己喜欢的域名?
能自定义到什么程度?
在国内访问会不会卡顿?
操作起来难不难?
能不能内嵌自己的代码?
基于这些考虑,我把建站方式分成了几大类,咱们逐一看看。
1. 在线文档类建站
想象一下,你平时用的文档工具,比如Notion、Wolai这些,其实它们不仅能记录文字,还能用来建站!你只需要排排版,组织一下内容,然后发布成在线链接,一个简易的个站就诞生了。这些工具的好处是操作简单,国内访问顺畅,但自定义域名和内嵌代码可能就得打点折扣了。就像你在餐馆里点菜,菜单上的菜品有限,但味道还不错,价格也实惠。
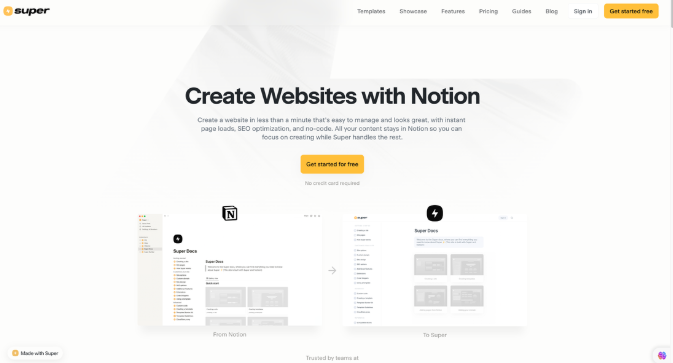
2. Notion建站
Notion不仅是个文档工具,还能摇身一变成为建站神器!这里有两种玩法:一种是现成的第三方服务,比如Potion、Super这些,它们就像给Notion穿上了一件漂亮的衣服,让你的页面变得更美观,还支持SEO优化和自定义域名。不过,这些高级功能大多得付费。另一种是开源工具,需要你自己动手折腾一下,但好处是完全免费,还能自定义到骨子里。这就像是自己动手装修房子,虽然累点,但住起来就是舒服。

3. 无代码工具建站
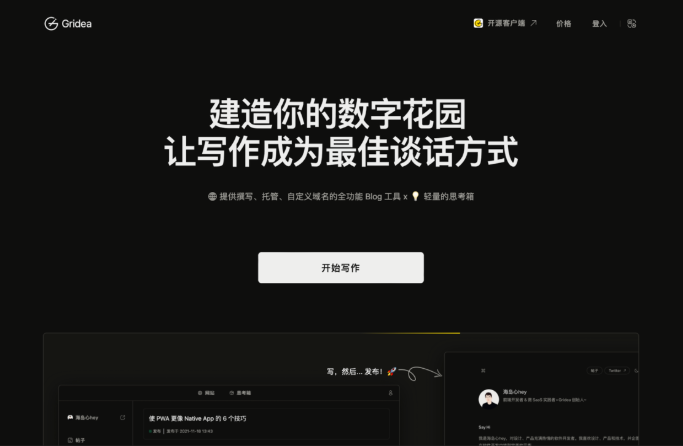
如果你对代码一窍不通,但又想有个自己的网站,别担心,无代码工具来帮你!比如Gridea、Google Blogger这些,操作简单,部署方便,有的还支持自定义域名。就像你在超市里买零食,直接拿了就走,不用考虑怎么做的。还有像Framer、Dora这些更专业的无代码工具,它们能让你的网站变得酷炫又有趣,操作也符合设计师的习惯。不过,记得哦,无代码不等于无限制,有些高级功能可能还是得付费的。

4. 自己动手,丰衣足食
如果你恰巧了解一些代码知识,又愿意折腾的话,那就自己动手建站吧!你可以使用开源的Hexo、Hugo框架,或者自己写一些简单的HTML、CSS代码。这就像你自己做饭,虽然得费点心思,但吃起来就是香。你还可以用ChatGPT来帮忙写代码,GSAP.js来做动效,甚至用Keynote来做页面效果,然后导出Html文件。只要你愿意尝试,就没有什么是不可能的!
5. 网站分析工具
最后,别忘了给你的网站安装一个分析工具哦!这样你就能随时监控网站的访问数据了。如果你用的是建站工具或服务,它们一般自带统计工具。如果是自己折腾的话,你可以用百度分析、谷歌分析这些专业的工具。还有一个叫Umami的开源工具也不错,它能保留全部时间段的数据,还可以部署到自己的服务上。
希望以上内容对你有所帮助!记得哦,建站就像装修房子一样,没有最好只有更好。只要不断尝试和改进,你的网站一定会越来越棒的!

