同学们经常找小编请教一个问题,那就是做设计时该怎么配色。你们是不是也有过这样的感受:在设计UI界面或者做其他设计时,总觉得颜色搭配得不够好看,心里犯嘀咕:“有没有什么小妙招呢?”
其实啊,色彩这事儿真的很关键。就像我们去餐厅吃饭,第一眼看到的环境颜色搭配,就能决定我们是否愿意多待一会儿,或者对食物更有食欲。在产品设计中,色彩也是直接影响用户的视觉感受,甚至关系到产品的转化率。想象一下,如果一个产品的颜色搭配得乱七八糟,那用户可能看一眼就不想再用了。
为了让色彩更加美观,设计师们可真是下了不少功夫。就连制作一个简单的包装,都得用多个色值来打样,有时候只是饱和度的微小偏差,就能让视觉体验大打折扣。
但是,设计师们也不是神仙,他们也需要借助工具来提高效率。毕竟,时间就是金钱,效率就是生命嘛!
于是呢,小编今天就把自己多年珍藏的秘密武器——11个超级实用的配色网站,分享给大家。
1.自动配色器

2.传统色值大全

3.渐变色CSS库

4.界面配色模拟器

5.在线调色器

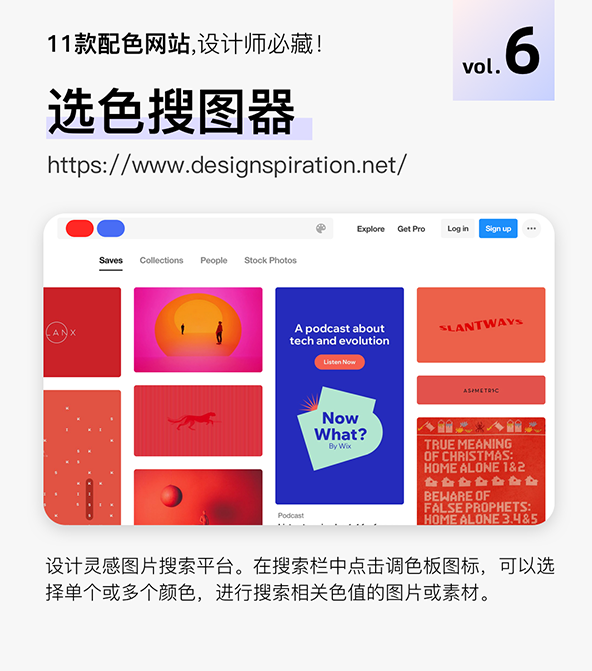
6.选色搜图器

7.色号辞典库

8.图片色彩提取器

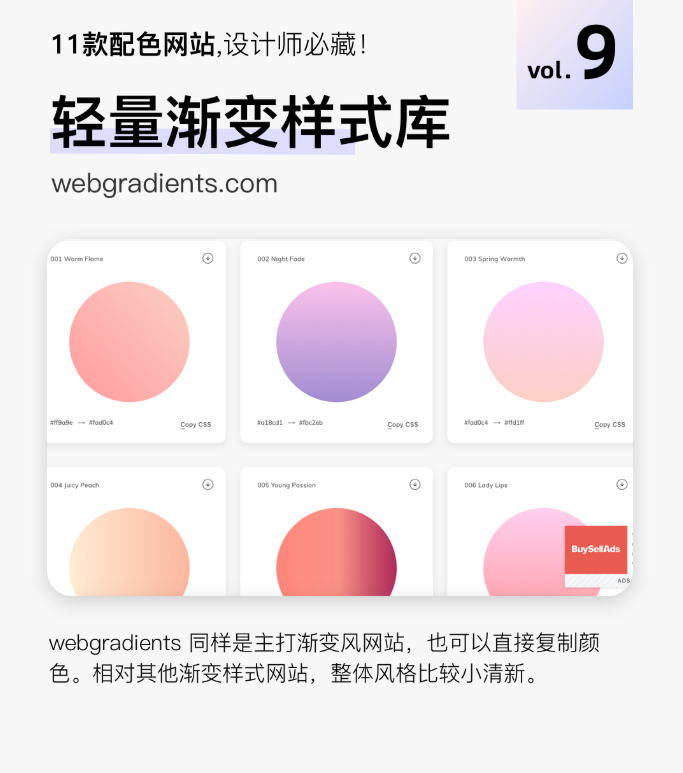
9.轻量渐变样式库

10.互补色、对比色生成器

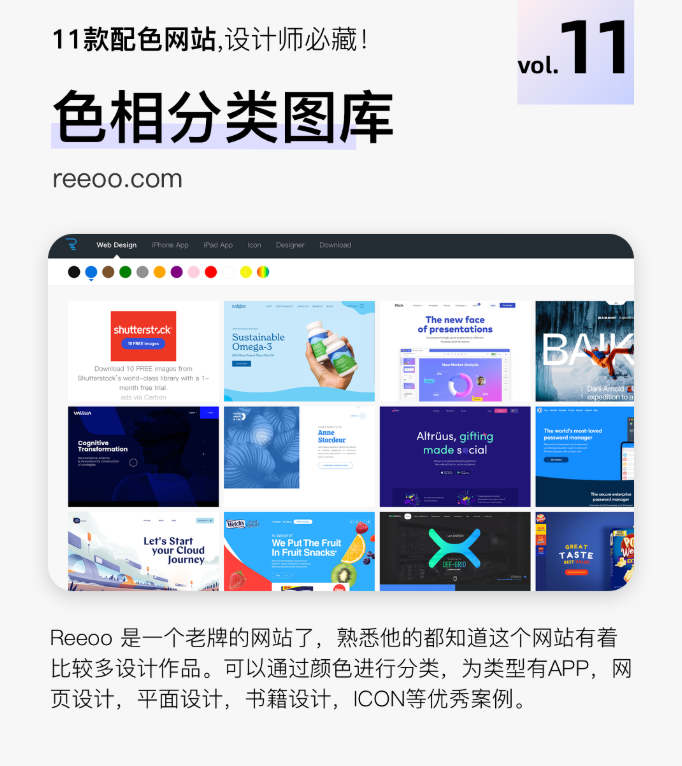
11.色相分类图库

同学们,赶紧收藏起来吧!等你们用上了这些网站,设计出来的作品一定会让人眼前一亮。

