想象一下,你走进一个大型超市,如果指示牌不清晰,你可能会在茫茫货架间迷失方向。同样,一个网站如果没有优秀的导航设计,用户也会感到困惑和迷茫。因此,优秀的导航设计就像超市里的指示牌,能够迅速引导用户找到他们所需的信息,提高用户体验,从而提升网站的转化率和用户满意度。
网页导航的常见形式有顶部导航、侧边导航、底部导航、汉堡包式导航和滚动式导航。每种形式都有其独特的优点和适用场景。
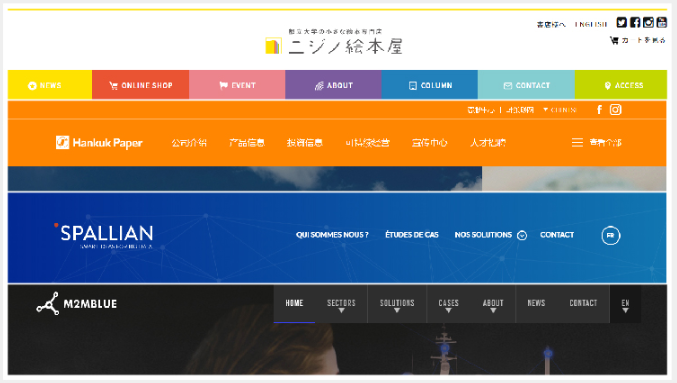
顶部导航
顶部导航就像超市入口处的指示牌,用户一进门就能看到。它广泛应用于各类网站,因为直观且易于使用。顶部导航的设计样式多样,可以与logo、搜索框、登录注册按钮等组合使用,就像超市的指示牌上不仅有商品分类,还有促销活动、会员服务等信息。为了避免用户滚动页面时需要回到顶部切换导航,许多网站采用固定顶部导航的设计,就像超市的指示牌一直保持在视线范围内。

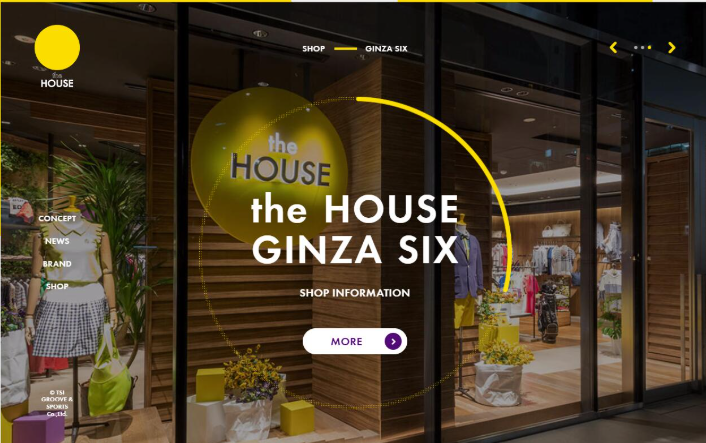
侧边导航
侧边导航就像超市货架旁的辅助指示牌,虽然不如顶部导航显眼,但也能提供清晰的导航路径。侧边导航的设计形式多样,可以静态展示,也可以动态滑动,适合追求个性化的网站。然而,侧边导航的宽度需要注意,过宽会占用页面空间,影响用户体验,因此更适合内容较少、结构简单的网站。

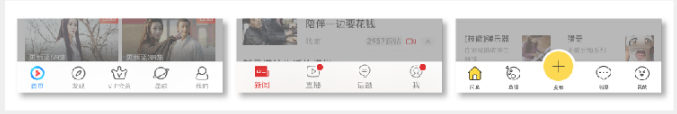
底部导航
底部导航就像超市的出口指示牌,虽然用户最终会看到,但可能不是他们最先关注的地方。在PC端,底部导航的应用性有限,因为它挑战了用户的浏览习惯。然而,在移动端,底部导航更为常见,因为可以节省空间,同时方便用户单手操作。

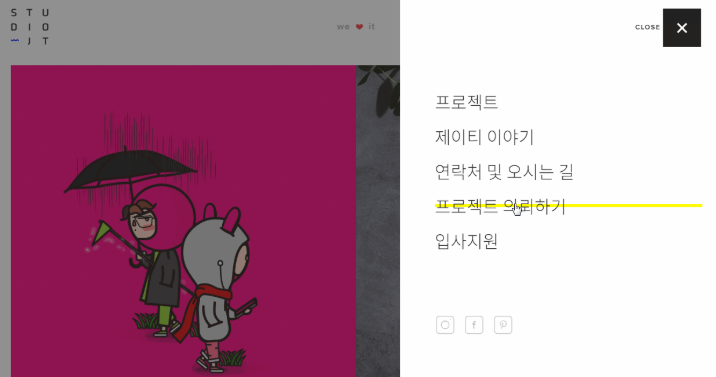
汉堡包式导航
汉堡包式导航就像是一个隐藏的菜单,用户点击后会展开更多选项。它在移动端尤为常见,因为可以节省屏幕空间。但在PC端,它的使用也逐渐增多,为网站增添设计感。汉堡包式导航的设计感强,但直观性可能不如其他导航形式,因此设计师需要在设计感与直观性之间找到平衡点。

滚动式导航
滚动式导航分为水平滚动和垂直滚动,它们各自具有独特的特点和用户体验。水平滚动可能会挑战用户的交互习惯,因为大多数用户习惯于纵向滚动。而垂直滚动则更符合用户的浏览习惯,但需要注意滚动速度和动画效果。

在设计导航前,首先需要整理导航结构内容,确定页面分类和内容结构。同时,分析网站的整体风格和用户体验需求,从而确定导航的表现形式。通过分析网站的整体风格、色彩搭配、字体选择等因素,确定导航栏的设计风格和表现形式。
在确定导航表现形式后,需要设计具体的导航方案。选择合适的导航位置,如顶部或底部固定导航,根据网站的功能和用户需求。将整理好的导航信息进行组合排列设计,确保导航栏既美观又实用。注意导航项的排列顺序、字体大小、颜色搭配等因素对用户体验的影响。
在设计过程中,始终要遵从用户体验至上的原则。确保导航栏易于使用、直观易懂且符合用户的浏览习惯。同时考虑不同用户的需求和习惯,如老年人、残障人士等群体对导航栏的特殊需求。

