在当今数字化时代,小程序已成为企业与个人连接用户的重要桥梁。它们不仅轻便、易于访问,还能提供丰富的功能体验。那么,小程序究竟有哪些吸引人的特点?在设计小程序时,我们又该遵循哪些规范以确保用户体验的流畅与舒适?接下来,让我们一起深入探讨这两个关键问题。
一、小程序的好处在哪里?
1、省钱又省时
你想啊,如果你要做一个手机应用,那得分别为苹果手机和安卓手机做两个不同的版本,这得多花时间,也多花钱。但是小程序就不一样了,只要用腾讯提供的平台开发一次,不管是哪种手机都能用,这样是不是既省钱又省时呢?
2、自带数据分析工具
微信还为小程序提供了一个数据分析的好帮手。你可以看到用户是怎么用你的小程序的,这些数据就像指南针一样,能帮你更好地了解用户,改进小程序。

二、设计小程序时该注意什么?
1、界面大小要适中
设计小程序的界面时,宽度最好设为750rpx,高度就看你想要适配哪种手机了。比如,如果你按375的尺寸来设计,那给开发者的时候,图片要放大两倍才行。
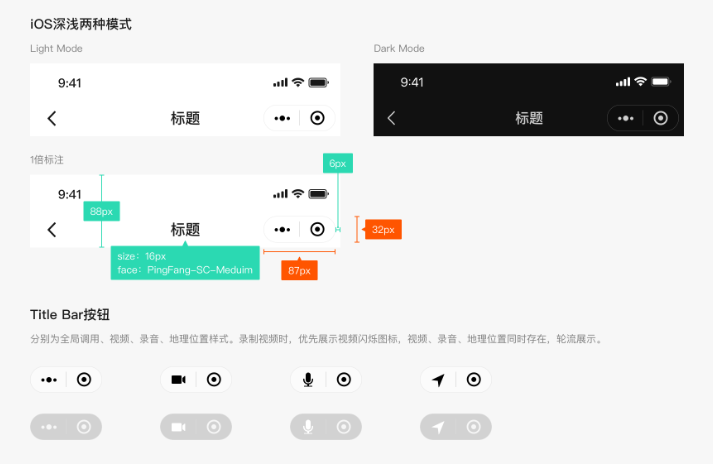
2、右上角别挡着
小程序的右上角有个固定的位置是给title bar按钮的,你不能自己改这个按钮里的内容,只能选择颜色深点还是浅点。所以设计的时候,记得给这个按钮留点地方。

3、导航栏要搭调
微信给了你两种颜色的导航栏可以选,这样你就可以根据小程序的设计风格来搭配了。你还可以自己设计导航的样子,比如标题放中间还是左边,要不要加个搜索框,背景颜色要不要换,或者要不要透明一点,好让上面的图片或广告露出来。


4、顶部标签要一致
顶部标签栏的设计其实跟手机应用差不多,你可以自己设计样式,但最好还是跟你手机应用的设计风格保持一致,这样用户看起来才不会觉得奇怪。

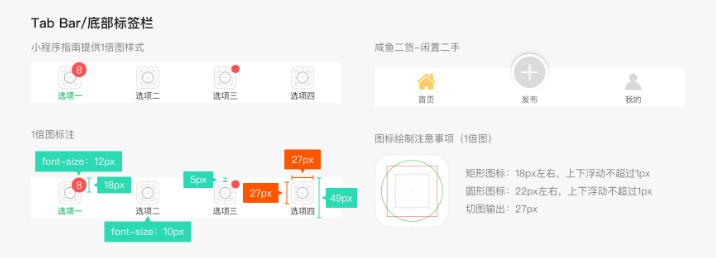
5、底部标签别太多
底部标签栏里的标签数量最好在2到5个之间,当然,有时候你也可以根据产品的需要去掉这个标签栏。微信建议的标签栏高度是98px,但实际操作中并没有那么严格,大部分小程序的标签栏高度都在48到52dp之间。

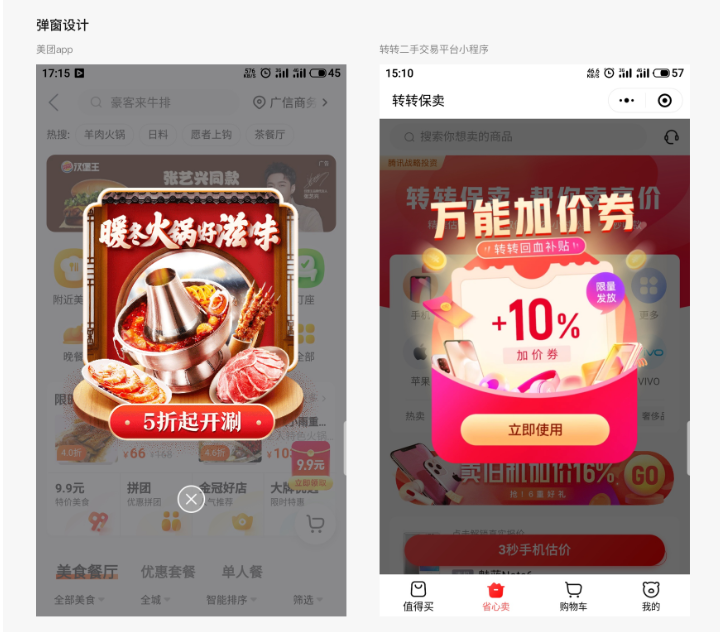
6、弹窗别挡重要信息
在小程序里,nav bar和tab bar是最重要的,它们的位置要比弹窗高,这样就不会被弹窗挡住了。

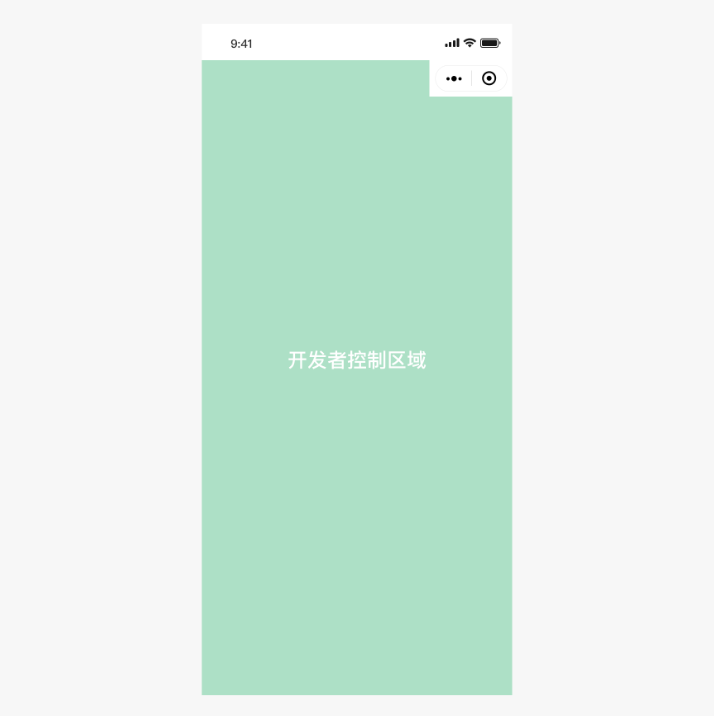
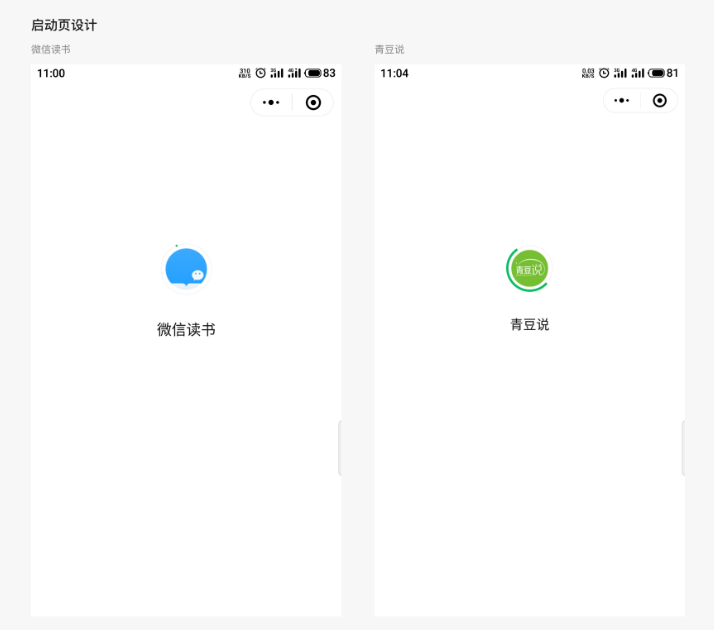
7、启动页要简洁
启动页上除了你的品牌logo(80px*80px)外,其他的比如加载进度指示都由微信统一提供,你不能自己改。这样用户一看就知道是你的小程序在加载了。

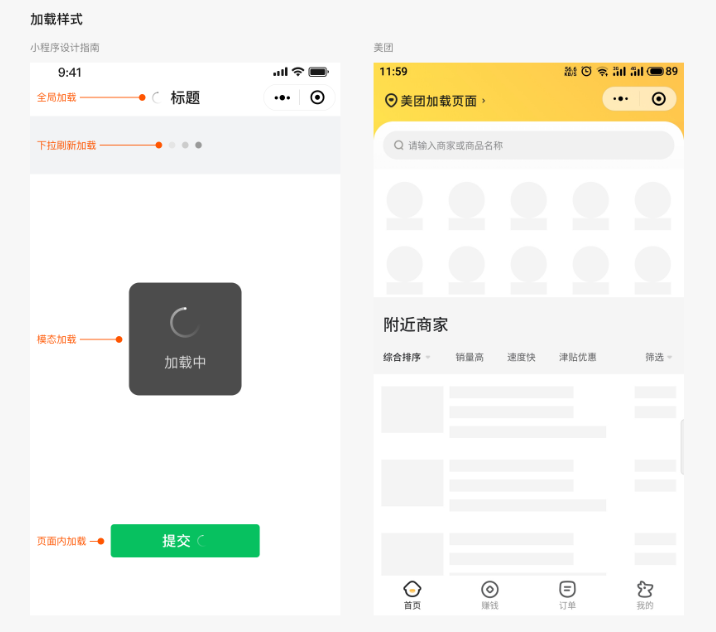
8、加载样式要选对
加载样式有好几种,比如全局加载、下拉刷新加载、页面内容加载和模态加载。全局加载就是在标题栏上显示加载的进度;下拉刷新加载就是用户下拉页面时,会显示一个标准的加载样式;页面内容加载就是你可以自己设计页面内容的加载样式;模态加载会覆盖整个页面,但因为它会让人不知道加载到哪里了,所以最好少用。